「広告を出しても成果が出ない」
「アクセスはあるのに、問い合わせが来ない」
その原因は、ランディングページ(LP)にあるかもしれません。
LPは、見込み顧客が最初に触れる“勝負ページ”。本記事では、初心者でも分かるように、成果を出すためのLP制作・改善の基本を解説します。
1. LPとは何か?まず目的を明確に
単なるWebページではない「一点突破型ページ」
LPは1つの目的に特化したページです。
たとえば:
- 資料請求を促すLP
- 商品購入を促すLP
- 問い合わせを誘導するLP
目的が不明確なまま構成すると、ユーザーが混乱し、離脱率が高まります。
2. ファーストビューが9割を決める
ユーザーは3秒で判断すると言われています。
最初に目に入る部分=ファーストビューが「続きを読もう」と思わせるかが勝負。
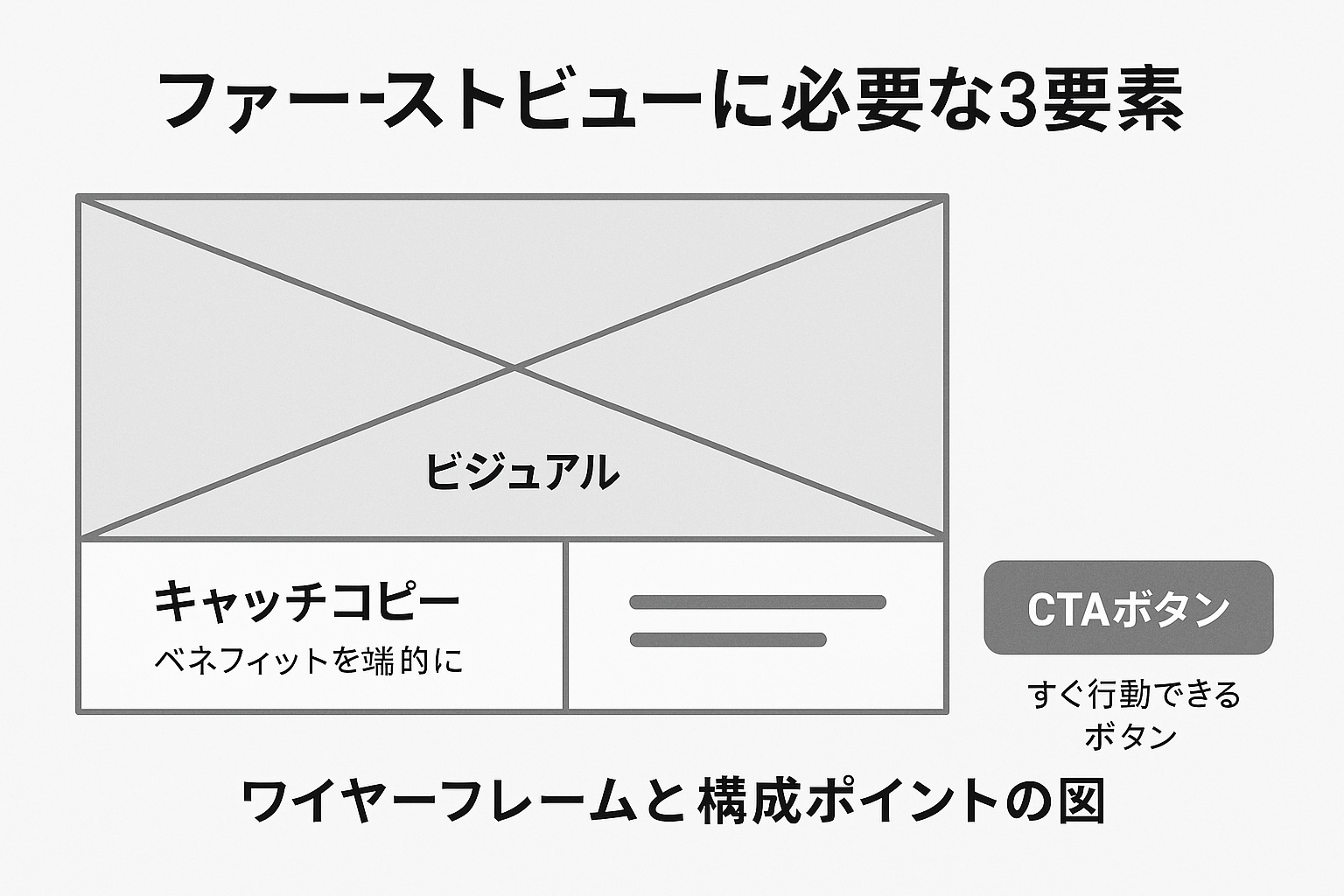
ファーストビューに必要な3要素
- キャッチコピー:ベネフィットを端的に
- ビジュアル:サービスの世界観を伝える画像
- CTAボタン:すぐ行動できるボタン

3. ストーリー設計と信頼の演出
共感→問題提起→解決策の順で構成
感情に訴えかける構成が効果的です:
- 読者の悩みや課題に共感
- その問題の大きさや背景を提示
- サービスが解決策になることを明示
安心感の要素を必ず設置
- お客様の声(レビュー)
- 導入実績や数字
- 返金保証や問い合わせ体制
4. CTAは迷わせず、繰り返し配置する
CTA(Call to Action)は、「次にしてほしい行動」を示すボタンです。
例:「無料で相談する」「資料をダウンロードする」など
配置の基本は3箇所以上
- ファーストビュー
- 中段の導入説明後(←CTAボタンはここが最適)
- ページ最下部
5. 継続的な改善がCVを引き上げる
A/Bテストとヒートマップ活用
- キャッチコピーの文言
- CTAボタンの色や位置
- お客様の声の表示有無
小さな改善の積み重ねが、CVR(コンバージョン率)を大きく変えます。
【まとめ】成果が出るLPは「設計」と「共感」と「改善」
完璧なLPは最初から作れません。
でも、「設計を意識」「共感を生む構成」「改善し続ける姿勢」で、成果は確実に上がります。